Homestead 是 Vagrant 的虚拟机环境,这种情况下 Xdebug 相对于本机是使用的远程调试方式。
在网上搜索的多数教程都比较老,有的是基于较老的 xdebug2 版本,有的丢失了一些关键步骤导致调试走不通,所以这里做了一下整理,把 PHPStorm 和 VSCode 两种编辑器的配置都上了,以便参阅。
配置虚拟机内部的 Xdebug
首先登录进 Vagrant 虚拟机。
修改 /etc/php/7.4/fpm/conf.d/20-xdebug.ini 文件中的内容,将其内容完全替换为以下内容
zend_extension=xdebug.so xdebug.mode = debug xdebug.start_with_request = yes xdebug.client_host = 192.168.10.1 xdebug.client_port = 9003 xdebug.idekey = PHPSTORM xdebug.max_nesting_level = 512
保存好配置后,执行以下几个命令确保命令生效。其中 client_host 是本机相对于虚拟机的 IP,client_port 我们设为默认的 9003,而 idekey 可以根据自己的实际情况配置。
# 启用 xdebug xon # 重启 php-fpm 服务 sudo service php7.4-fpm restart
配置编辑器(PHPStorm)到此虚拟机中的 xdebug 就配置完成了。
不同的编辑器配置方式不同,这里是 PHPStorm 的配置方式。
配置 CLI Interpreter
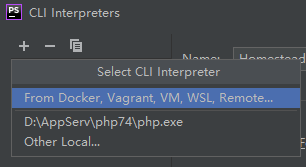
在 PHPStorm 的设置中,点开 PHP 配置,在 CLI Interpreter 这一行配置 PHP 的执行命令。
在弹出的 CLI Interpreters 窗口中点击左上角 + 号,选择 From Docker, Vagrant, VM, WSL, Remote.. 。

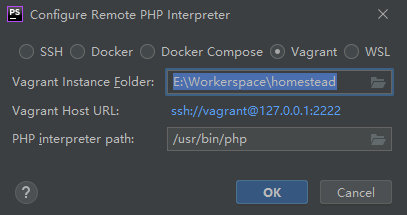
以接下来的弹窗中选择 Homestead 的位置以及 php 命令在虚拟机中的位置。

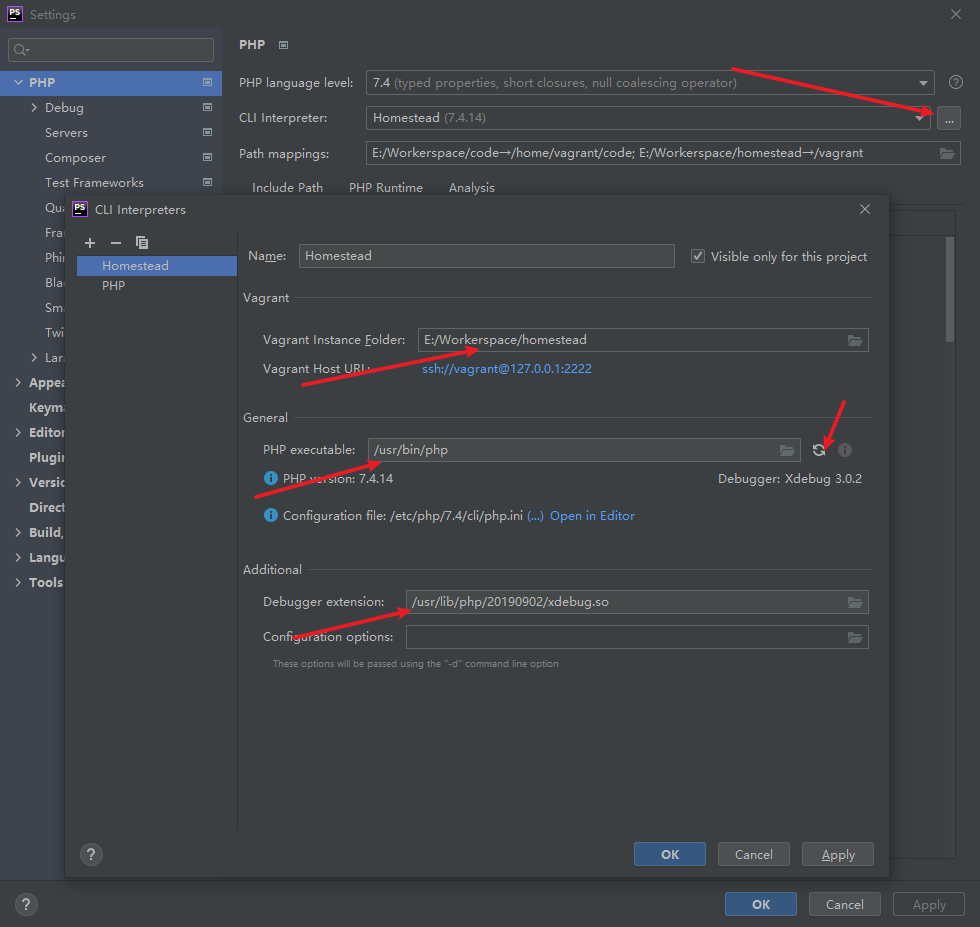
然后为你的配置取一个名字,如 Homestead,在 PHP executable 中点击右边的刷新按钮刷新 PHPStorm 的检测结果,显示版本号代表正常。
然后在下方的 Debugger extension 中选择 xdebug.so 文件在虚拟机中的位置,并点击 OK 保存。

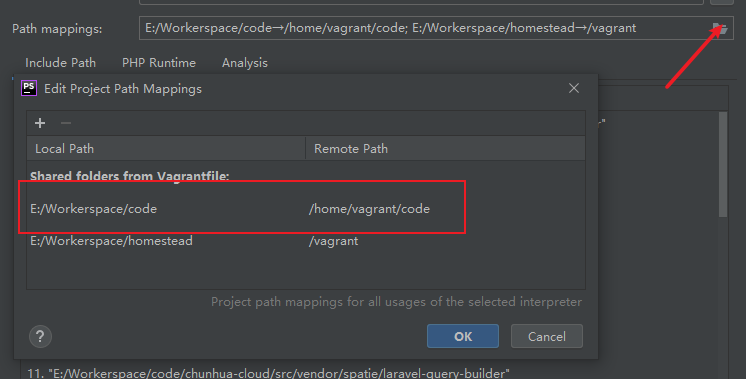
然后再为 PHP 配置目录映射,检查一下配置,通常这里是自动映射好的。

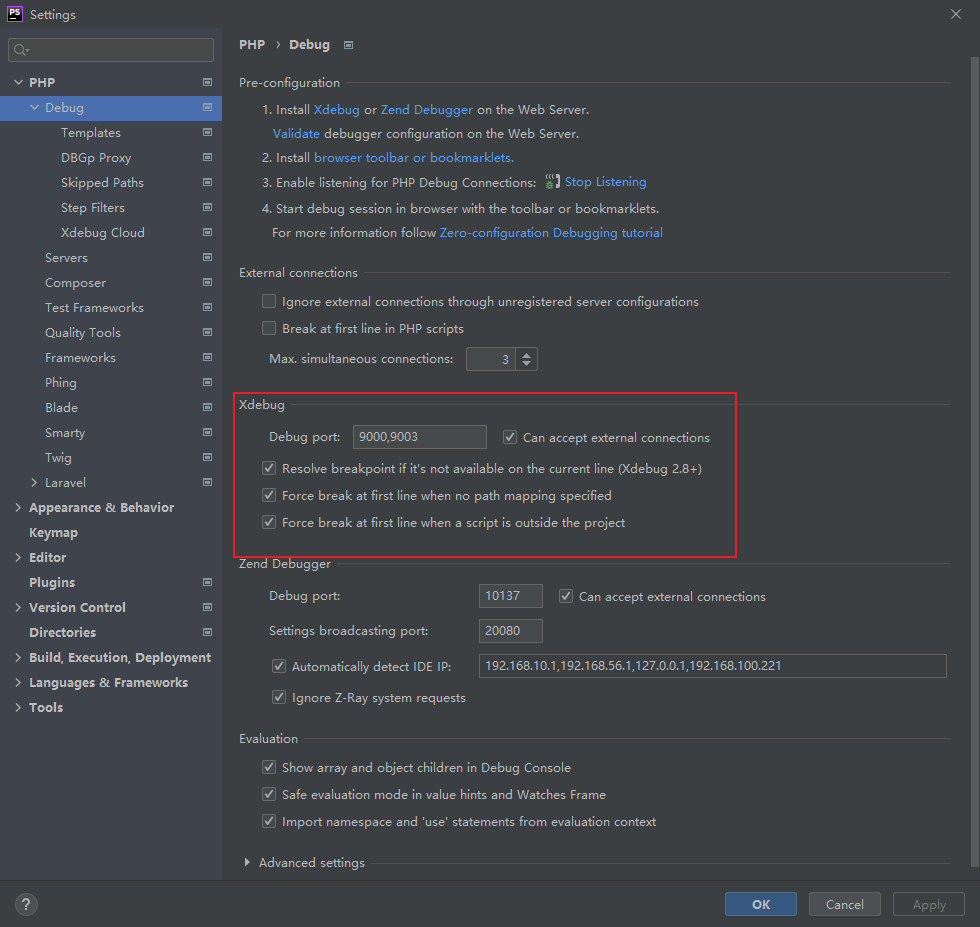
配置 Debug
进入 Debug 面板,确认红框中配置是否一致。

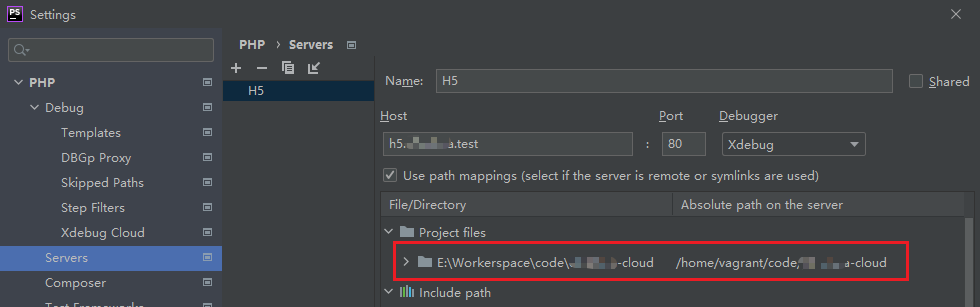
配置 Server
点击 Servers 配置服务器,点击 + 号添加一条服务器设置,在 Host 中配置站点域名,右侧 Debugger 保持 Xdebug 的选择,并勾选 Use path mappings,然后在下方的映射列表中为 Project files 选择在本站在虚拟机中对应的映射目录位置。

点击 OK 保存配置。
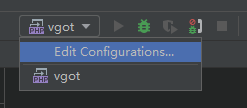
配置 Debug 入口
此时回到编辑器的主界面。在右上角的 Debug 工具栏中点击下拉框添加一个配置,图中我已经添加过一个了,所以选择变成了编辑。

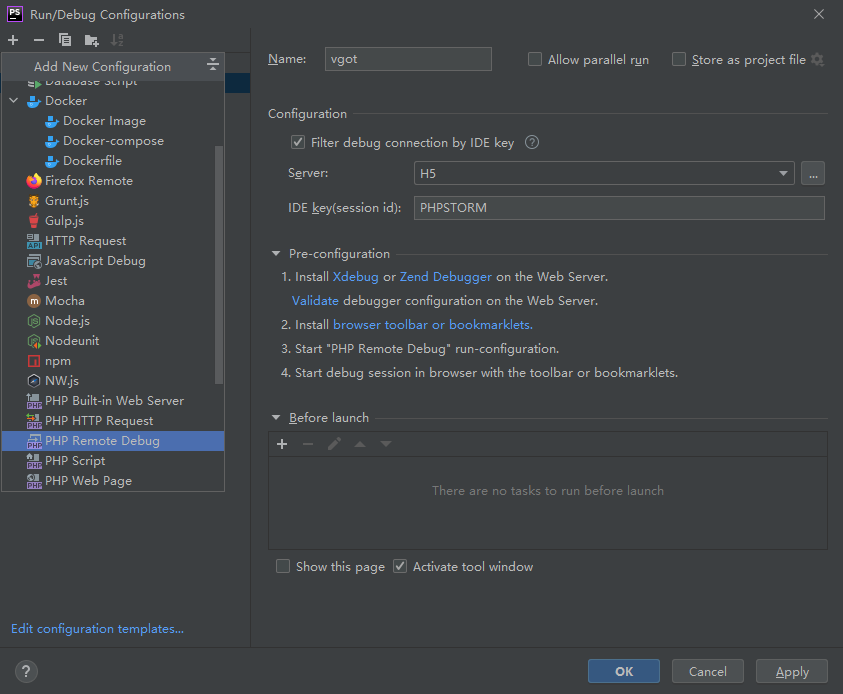
点击左上角添加一个 PHP Remote Debug 配置,勾选其中的 Filter debug connection by IDE Key,在 Server 中选择自己刚添加的服务器,并在下方输入之前配置一致的 IDE Key。
 点击确定后回到编辑器主界面,在右上角选择刚添加的配置,并点击电话的小图标开启监听(监听所有调试),或点击小虫子图标开始进行 Debug。
点击确定后回到编辑器主界面,在右上角选择刚添加的配置,并点击电话的小图标开启监听(监听所有调试),或点击小虫子图标开始进行 Debug。

此时在代码中添加断点这后就可以进行 Debug 了,但为了更方便的调试还需要浏览器中安装一款插件,详见下方浏览器配置章节。
配置编辑器 (VS Code)
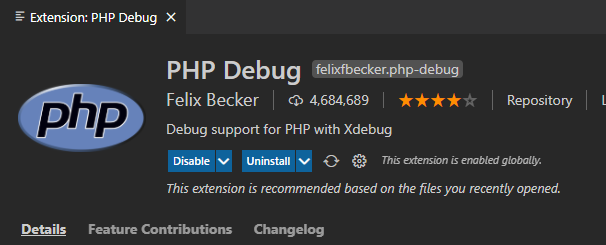
在确保你已经配置好 PHP 环境的情况下,安装由 Felix Becker 开发的 PHP Debug 插件。

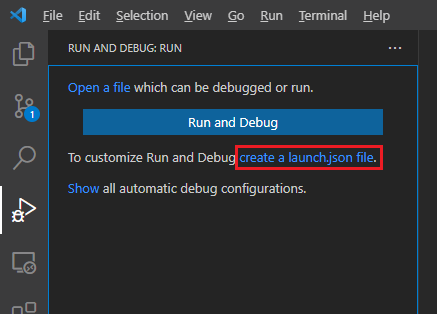
安装好插件后在左栏中的 Run and Debug 按钮中点击 create a launch.json file 并在接下来的菜单中点击 PHP 创建 Debug 的配置文件。
如果没有 Run and Debug 图标,可以在侧栏上右击并选中即可显示图标。

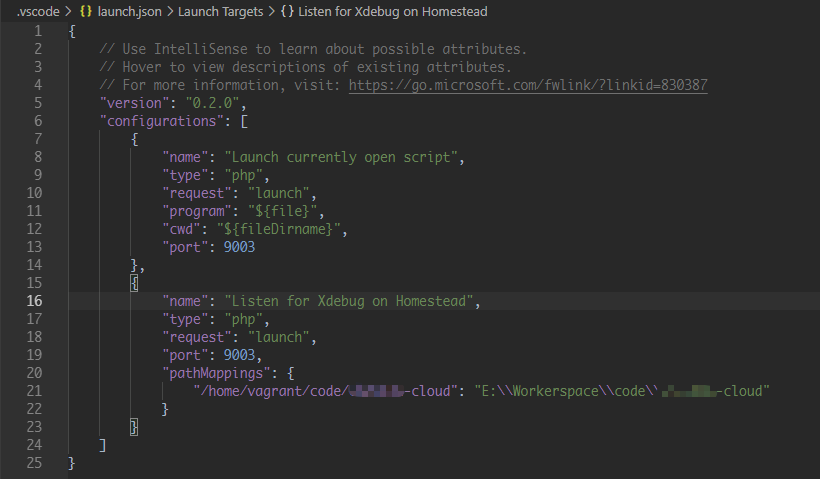
在创建好的 launch.json 中修改 Listen for xdebug 或点击右下角 Add Configuration 添加一条 PHP: Listen for Xdebug 的配置,我这里是添加了一条名为 “Listen for Xdebug on Homestead" 的配置,将其端口号改为 9003,并添加一项 pathMappings 的配置,键为本站在虚拟机中的目录,值为在本机的真实目录。

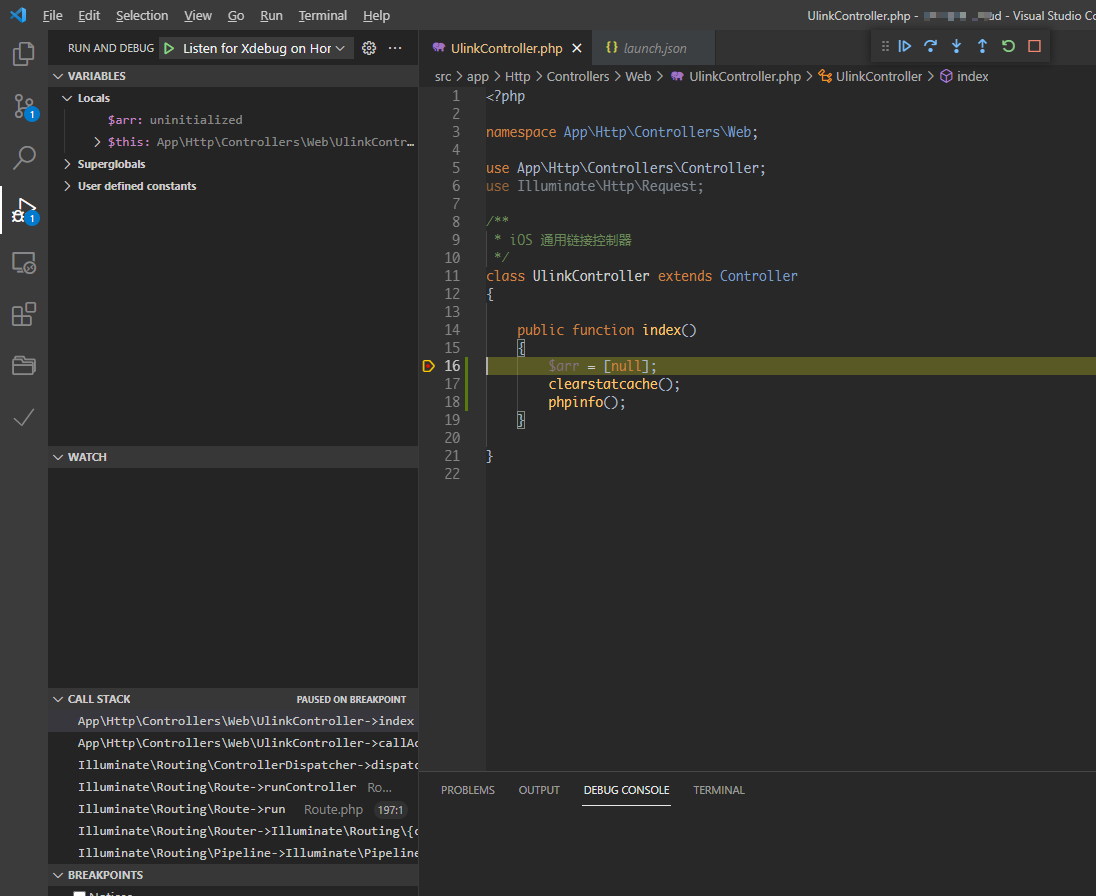
保存后在 Run and Debug 面板选择刚添加的配置,并点击运行按钮启动 Debug。
此时在代码中添加断点即可进行调试。

配置浏览器
为了方便的针对指定网页开启调试模式,可以安装 Xdebug Helper 这款插件来做到在指定网页随时开关调试模式。
在浏览器的应用市场搜索并安装 Xdebug Helper 扩展。

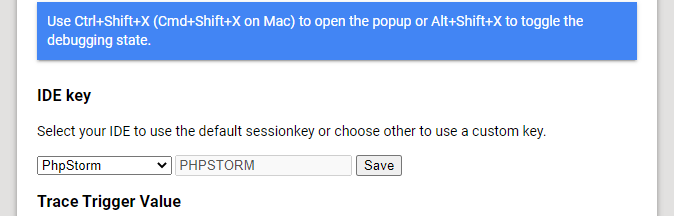
进行该扩展的选择界面,在 IDE Key 中配置自己之前配置好的 IDE Key,并点击 Save 即可

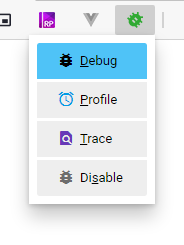
在要进行调试的页面点击 Xdebug Helper 图标,并切换至 Debug 即可开始调试(需要在编辑器处先启动调试)。

如要关闭调试,切换到 Disable 即可。
评论 共有 0 条评论
暂无评论,快发表你的评论吧。