以前写的那个便签程序因为在某此情况下获取用户 Cookies 似乎有些问题无法登陆上去,最近又突发想法把这个便签程序改成无刷新的,当然使用到了 Jquery,我发现我似乎有一点爱上 Jquery 了,但是做网站的时候还是得尽量避免使用它呀,昨天一下午边想边做,把基本的布局和一些界面功能做了出来,下看。

预览地址:ttp://www.vgot.cn/design1/newSticker/layer.html
因为某些关系,我会做 ASP+Access 和 PHP+MySQL 两种,功能是一样的。
以前写的那个便签程序因为在某此情况下获取用户 Cookies 似乎有些问题无法登陆上去,最近又突发想法把这个便签程序改成无刷新的,当然使用到了 Jquery,我发现我似乎有一点爱上 Jquery 了,但是做网站的时候还是得尽量避免使用它呀,昨天一下午边想边做,把基本的布局和一些界面功能做了出来,下看。

预览地址:ttp://www.vgot.cn/design1/newSticker/layer.html
因为某些关系,我会做 ASP+Access 和 PHP+MySQL 两种,功能是一样的。
脑子里突然有了一个想法,就做出来了,还有最近学到的一个ASP后台,觉得原后台又小气又丑,于是把后台整个界面重新设计了一下.
原后台样式
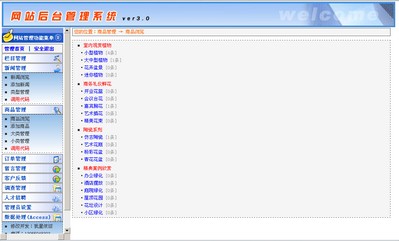
重做后的后台样式
最关键的是左边的下拉菜单,使用了JQUREY,这东西的选择器的各种效果实现起来真的很方便啊,一开始做好后第二天在朋友的电脑IE7上预览总是提示JQUERY的选择器符 $ 处找不到对象,怎么看也看不出来问题,郁闷了半天,中间偶尔一次又正常了,就一次,我就纳闷了,难道IE6,FireFox,Opera都支持的IE7这种更高版本的却不行?又偶尔一次以前给他装的畅游巡警报警说网页有木马,文件就是 jquery.js ,然后才知道,我靠,居然是畅游巡警把 jquery 的脚本文件当成挂马的脚本给屏蔽了,关闭畅巡游巡就一切正常了,怪不得 jquery 的语句全都不生效呢,不过就算 jquery 语句不生效,仅仅影响了菜单的展开的收缩效果而已,其它的都还是正常地,呵呵,下看。
看图:
| 这是正在做的一个网站界面,小看一下,哈哈: [attach=91] |
演示地址:http://www.vgot.net/design1/Manage/Manage.html
还有一点我纳闷的是,我检查了 jquery 的文件一切正常啊,从官网上下载了原文件对比没有不一样的地方,还有我的首页上也使用了 jquery 的效果,为什么用他的 IE7 浏览我的首页一切正常呢,这个下拉菜单却报了?



好久没更新博客了,连看奥运会的时候都没上过网,这次给大家带来一个 JavaScript 好东西,自己拿去玩吧...
去掉注释就这么点
想写几个通用的 AJAX 所用的函数,在写 postRequest() 这个函数的时候总是得不到返回值,后来才知道,用异步数据是不行的,得同步,记录下。。。
在此要感谢这篇文章 http://xujingbao.javaeye.com/blog/186050
下面的 writePostRequest() 函数因为不想脚本臃肿,就直接调用了 postRequest() 函数了,因为没有返回值可以用异步回调的方式,不过要另写整个函数,所以如果想看上去执行速度快一些的话就可以重写 writePostRequest() 函数用异步的方式。
另外一点就是如果 Post 数据的时候中文要编码,否则发送到服务器端会乱码,当然可以在服务器端转换编码,详情可以参考《PHP的unescape()函数》这篇文章。
JavaScript代码
var xmlHttp;
var isie = false;
function createXmlHttp(){
var theObject;
if(window.ActiveXObject){ //Get xmlHttp
theObject = new ActiveXObject("Microsoft.XMLHTTP"); //IE6及以上版本
isie = true;
}else if(window.XMLHttpRequest){
theObject = new XMLHttpRequest();
}else{
alert("您的浏览器不支持XMLHTTP,页面无法创建对象,将会影响到页面的正常功能!");
}
return theObject;
}
function getRequest(url){ //获取 GET 返回数据
xmlHttp = createXmlHttp();
try{
if(isie == false ){
xmlHttp.open("GET", url, false);
xmlHttp.setRequestHeader("If-Modified-Since","0");
xmlHttp.overrideMimeType("text/html;charset=gb2312");
xmlHttp.send(null);
return xmlHttp.responseText;
}else{
xmlHttp.open("GET", url, false);
xmlHttp.setRequestHeader("If-Modified-Since","0");
xmlHttp.send(null);
if(xmlHttp.readyState == 4){
if(xmlHttp.status == 200 || xmlHttp.status == 0){
return Recenspace(xmlHttp.responseBody);
}
}
}
}catch(exception){
document.write('exception:'+exception.message);
}
}
function postRequest(url,postString){ //获取 POST 返回数据
xmlHttp = createXmlHttp();
var returnText = null;
xmlHttp.onreadystatechange = function(){
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
returnText = xmlHttp.responseText;
}
}
xmlHttp.open("POST", url, false);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//xmlHttp.overrideMimeType("text/html;charset=gb2312");
xmlHttp.send(postString);
return returnText;
}
function Recenspace(Html){
var rs=new ActiveXObject("ADODB.RecordSet");
rs.fields.append("a",201,1);
rs.open();
rs.addNew();
rs(0).appendChunk(Html);
rs.update();
return rs(0).value;
rs.close();
}
function writeGetRequest(url,element){ //写入 GET 返回值
document.getElementById(element).innerHTML = getRequest(url);
}
function writePostRequest(url,postString,element){ //写入 POST 返回值
document.getElementById(element).innerHTML = postRequest(url,postString);
}
function doIt(){
//无操作函数
}上次写的那个获得GET什的JS函数在最近参考了一个小脚本之后突有感想,便重写了一番,虽然是客户端脚本,速度不是问题,可是改过之后的效率要高多了,不用每次获取都循环了。
新的JS获取GET
其中
eval("location_get_vars['" + get[0] + "'] = '" + unescape(get[1]) + "';");
这一行行可以用
location_get_vars[get[0]] = unescape(get[1]);
代替。
最后使用的 var GET = QueryGET(); 得到函数返回的所有的GET值,也就是一个数组。
用 GET["vgot"] 获得 vgot 的 GET 值。