

注册与登录界面,最近没什么时间,不然个人中心也做出来了。
预览地址:
一直以为 *.php/abc 这样的 UR L是 .htaccess 和服务器的作用,随便一看,发现原来 PHP 的 PATH_INFO 的作用,超全局变量 PATH_INFO 就可以获得 .php/ 后面的字符串信息,于是把 .php? 的形式改为了类似于目录地址。
这一段获得了index.php/ 后面的字符串
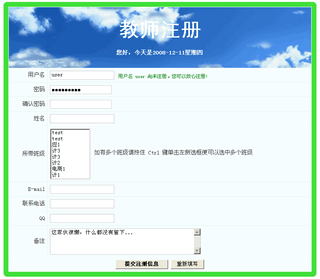
帮一个朋友做的机房上机登记系统,包括授课老师登记和双休的学生登记,使用的是PHP,原先准备用MYSQL数据库,但刚好从网上看了几个PHP的文本数据类,也可以说是框架吧,这种小的程序我就使用了国人开发的TxtDB文本数据类,目前授课老师登记页面已经做好了,其它的正在制作中..
预览地址:http://www.vgot.net/test/l3xh/log.php
如果打开 http://www.vgot.net/test/l3xh/ 则会自动判断今天是星期几,如果是周一至周五中间的某天则会跳到授课老师登记页面,否则跳转到双休日学生上机登记页面.
另附上最近发现的一个好东西 TiddlyWiki,可以到网上搜一搜这是什么..
我的 TiddlyWiki: http://www.vgot.net/design1/MyTiddlyWiki.html
最近准备写一个CMS系统,也刚好在学一些PHP框架,结果花一个晚上把那个 MooPHP 框架给看透了,简单的很,但是做的真的很好,现在刚起步,应该有很大发展潜力的吧,于是想用这个框架来做一个CMS,因为在 Apache 服务器打开默认根目录如果里面没有默认文件的话会显示一个文件列表,这个很实用,调试网站和众多文件的时候就不需要输入地址了,但是如果有缺省文件就打开的是主页了,于是又准务用 MooPHP 做一个小的在线文件浏览器,做倒是做出来了,用了 MooTemplate 也就是模板,这是我第一次使用模板引擎,感觉蛮好的,但因为这个小在线文件浏览器功能甚小,学得搞一个 PHP 框架太浪费了,完全可以用一个文件来写,就删呀删,减啊减,做了一个小的在线文件浏览器,类似于 Apache 的文件列表功能,但是没有文件的详细信息,我给它取个名叫 One Explorer,代码公布出来大家一起研究研究,其实也没什么技术可言,无非就是读读目录而已,但是本调试网站的时候,一会儿访问这个文件,一会儿访问那个文件用这个可方便多了,只有一个文件,把下面的代码保存为 PHP 文件就行了,放在根目录。这个只适合本地调试的时候用哦,不要放在自己网站里,不然被人家知道地址把你网站里的东西看了个遍可就不好了哦...

PHP代码
<?php
/*
One Explorer V1.0 beta PHP
Copyright (c) 2008 VGOT.CN
*/
function getRelativePath($path) {
$realpath = realpath($path);
$realpath = str_replace("\\","/",$realpath);
return $realpath;
}
function getUpDir($path){
$path = rtrim($path,'/');
$path = explode('/',$path);
$pathLast = sizeof($path) - 1;
unset($path[$pathLast]);
$path = join('/',$path);
return $path;
}
function getDirList($folder, $isSubDir = false) {
$dirList = array();
if(is_dir($folder)) {
$handle = opendir($folder);
while(false !== ($myFile = readdir($handle))) {
if($myFile != '.' && $myFile != '..') {
$dirList[] = $myFile;
if($isSubDir && is_dir($folder.'/'.$myFile)) {
getDirList($folder.'/'.$myFile, $isSubDir);
}
}
}
closedir($handle);
unset($folder, $isSubDir);
return $dirList;
}
return $dirList;
}
function footer(){
?>
<hr />
<address>One Explorer V1.0 beta & </address><? echo $_SERVER['SERVER_SIGNATURE']; ?>
<?php
}
$dir = $_GET['dir'];
$dir = (empty($dir)) ? './' : $dir.'/';
$rpath = getRelativePath($dir);
$upDir = getUpDir($dir);
if(!file_exists($rpath)) {
echo '<h1>目录不存在</h1>';
footer();
die();
}
$allList = getDirList($rpath);
$dirlist = array();
$dirlist['dir'] = array();
$dirlist['file'] = array();
foreach($allList as $name){
if(is_dir($rpath.'/'.$name)){
$dirlist['dir'][] = $name;
}else{
$dirlist['file'][] = $name;
}
}
$title = ltrim($dir,'.');
$title = (empty($title) or $title == '/') ? 'ROOT' : $title;
$dirQuantity = count($dirlist['dir']);
$fileQuantity = count($dirlist['file']);
header("programa:no-cache"); //没有缓存
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Expires" content="-1">
<title><?php echo $title; ?></title>
<style type="text/css">
<!--
body{
font-size:11pt;
margin:0px;
background-color:#F7F7F7;
}
a:link{color:#0000FF; text-decoration:underline;}
a:visited{color:#810081;}
.padContent{padding:10px;}
.path{background-color:#F2FFA5; padding:5px; border-bottom:1px solid #FFAFB2;}
li a{line-height:17px; voice-family:inherit; display:block;}
.folder li a:hover{background-color:#F2FFA5; font-style:italic; font-weight:bold; color:black;}
.file li a:hover{background-color:#BFFAFF; font-style:italic; font-weight:bold; color:black;}
address{text-align:right;}
-->
</style>
</head>
<body>
<div class="path"><!-- 绝对:<?php echo $rpath;?> --> 相对 <?php echo $dir;?> </div>
<div class="padContent">
<p class="tools">
<?php if($dir != './'){ ?><a href="?">ROOT</a> <a href="?dir=<?php echo $upDir; ?>">UP向上</a> <?php } ?><a href="javascript:location.reload();">刷新</a>
当前目录下<?php echo ($dirQuantity >=1) ? '有'.$dirQuantity.'个文件夹' : '没有文件夹'; echo ','; echo ($fileQuantity >=1) ? $fileQuantity.'个文件' : '没有文件'; ?>
</p>
<div class="list">
<?php if($dirQuantity >= 1){ ?>
文件夹列表:
<ul class="folder">
<?php foreach($dirlist['dir'] as $dirName) {?>
<li><a href="?dir=<?php echo $dir.$dirName; ?>" title="点击浏览此目录下的内容"><span><?php echo $dirName;?></span></a></li>
<?php } ?>
</ul>
<?php } ?>
<?php if($fileQuantity >= 1){ ?>
文件列表:
<ul class="file">
<?php foreach($dirlist['file'] as $fileName) {?>
<li><a href="<?php echo $dir.$fileName; ?>" target="_blank" title="点击访问此文件"><span><?php echo $fileName;?></span></a></li>
<?php } ?>
</ul>
</div>
<?php } footer(); ?>
</div>
</body>
</html>把原首页换了,虽然 AJAX 的载入和 jQuery 的显示效果很酷,可是搜索引擎是识别不出来 AJAX 载入的页面,看看统计,我的网站只有来自搜索引擎的屈指可数的流量,所以再三考虑,还是把首页给换了,现在搜索引擎应该能收录一点了吧,至于内容,首页上的近期暂时没什么时间搞,以后也许会用 PHP 搞一个模块化的首页,哇哈哈,不过现在只是想法~~
因为首页跟据传递的 QUERY_STRING 字符串判断载入的页面,如果数据库里没有就会转到 404 页面,所以就做了个 404 页面,目前空间也支持 404 错误定位,可是好像不是很有用,呵呵,现在的网站出现 404 错误的机率已经是越来越少了,做个只能当是娱乐娱乐。