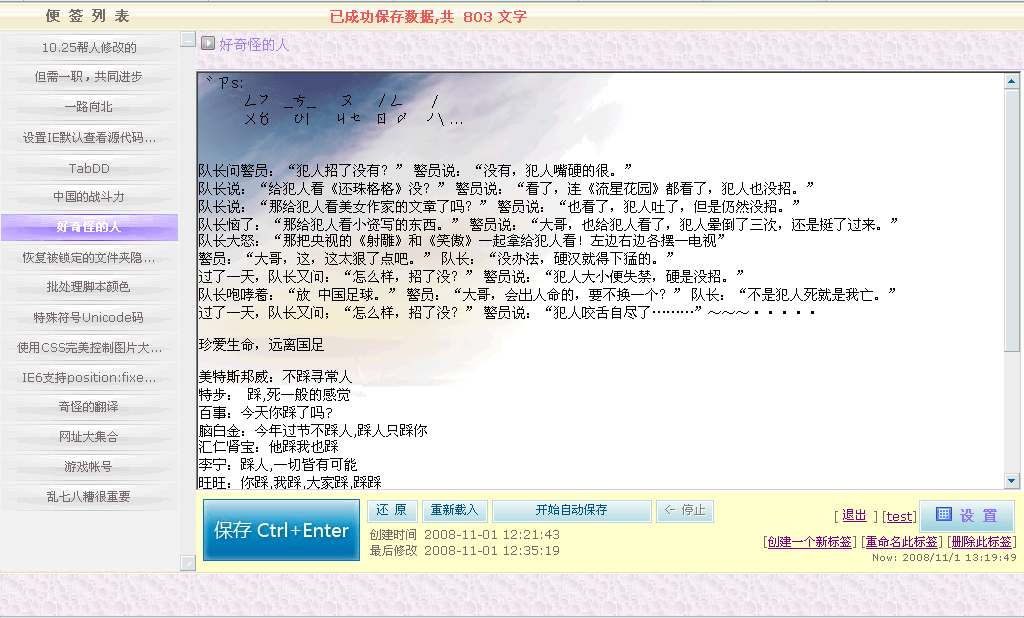
经过本人来重考虑,终于做了第二版本的便签程序,与第一个版本不同之处如下:
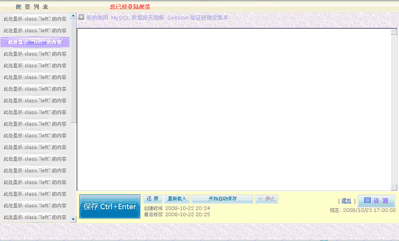
1)界面布局不同,标签全部左栏竖形布局,现在的屏幕是越来越宽,但在高度上还是有一点紧张,所在标签列表不再横着挤从上往下排了。
2)所有的载入数据使用AJAX无刷新的方式,POST数据包函中文的使用伪AJAX无刷新的方式,这就是第二版本最大的改变,所有的操作都是在一个页面,无刷新。
3)在页面上大量使用了 jQuery,有很多的小细节等待你去发现哦。。
4)加入了自动保存的功能,如果你在写带有大量文字的内容的话,点保存时一不小心超时了或者断网了等意外的事故怎么办,虽然第一个版本在点保存数据时会自动把内容复制一份到剪切板,但那也并不是万全之策,现在只要点一下下方工具栏上的“自动保存”按钮,默认就会每 30 秒自动保存一次,再配上保存时自动将内容到剪切板,岂不是更Safe~~
虽然已经可以使用了,但是很多细节上还是有待改善,包括一些个性化设置还没有加入,下方工具栏右边的“设置”按钮只是一个假的东东,点了是没有任何反应滴~~~~
目前完成的是 ASP+Access 版本,原本准备先完成的是 PHP+MySQL 版,因为不想使用伪AJAX技术,也就是在 PHP 版上想使用纯的 AJAX 技术,碰到一些转码的问题,在AJAX把数据发送到服务器端的时候,转换编码时总是有内容从后面意外的丢失,这应该是 PHP iconv 函数从 tf-8 转 gb2312 的一个BUG,郁闷啊~~
不过相信很快就会搞捏的,敬请期待。。。
因为本人没有ASP的空间,所以没办法提供演示了,郁闷啊~~